ブラウザー付属の開発者ツール
参考書籍 : JavaScript本格入門
・開発者ツールを起動する
Chromeの場合はF12で起動できる
Choromeの開発者ツールを元に解説する
・Elements タブ
HTML/CSSのソースを確認できる。
JavaScriptで動的に操作された結果が反映されるので、スクリプトの実行結果の確認に便利

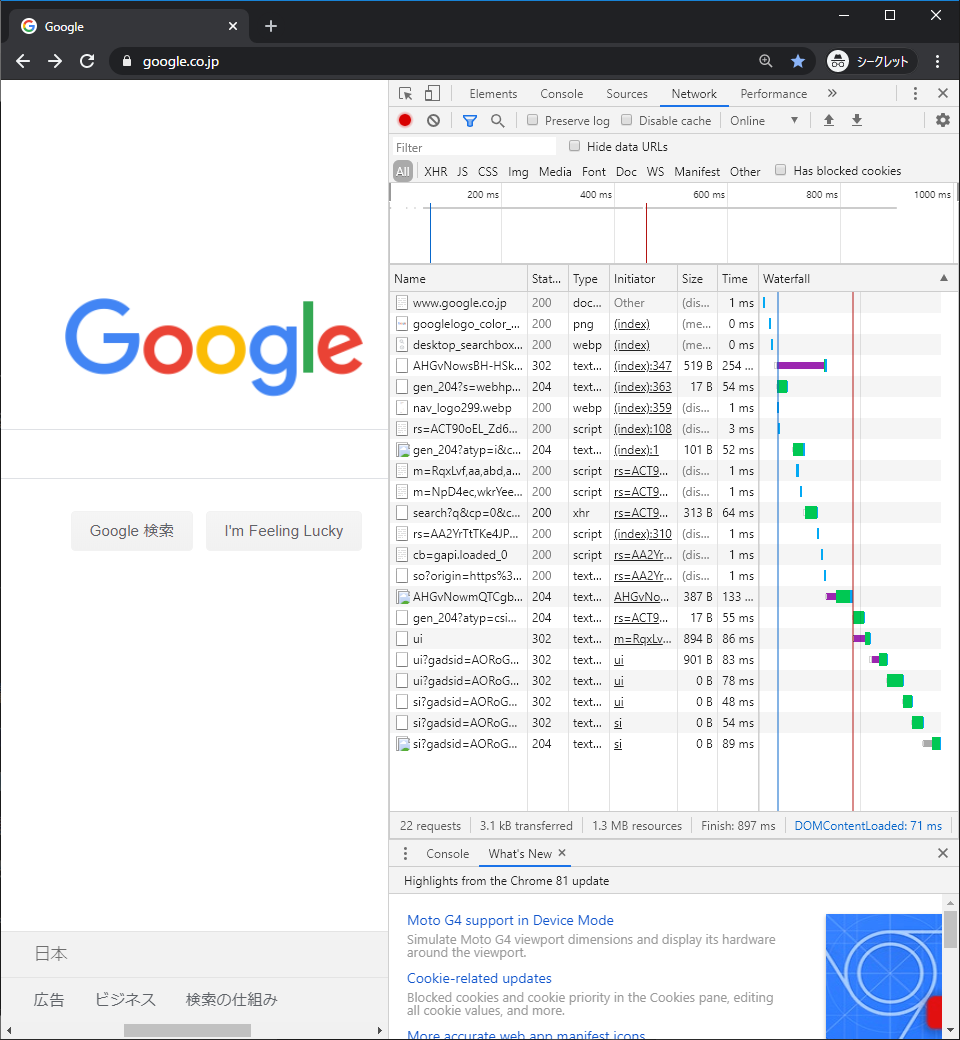
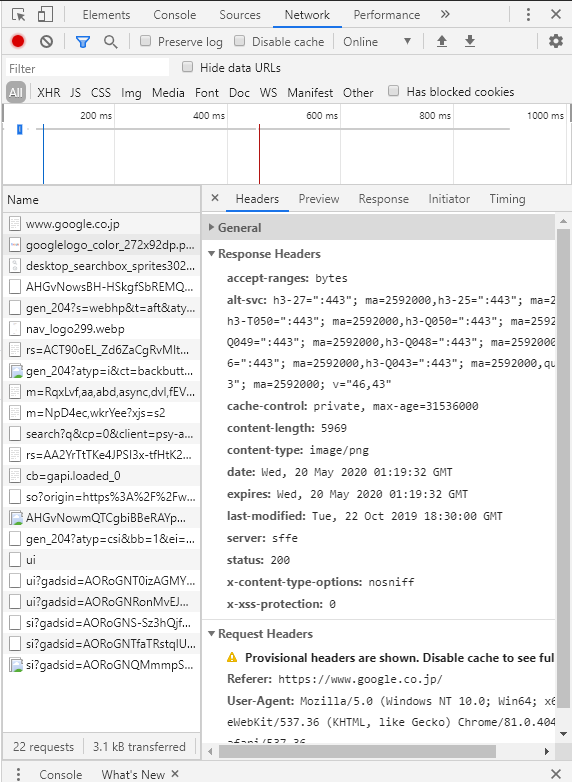
・Network タブ
ブラウザ上で行われた通信を確認できる

個々の項目をダブルクリックし、詳細を確認できる

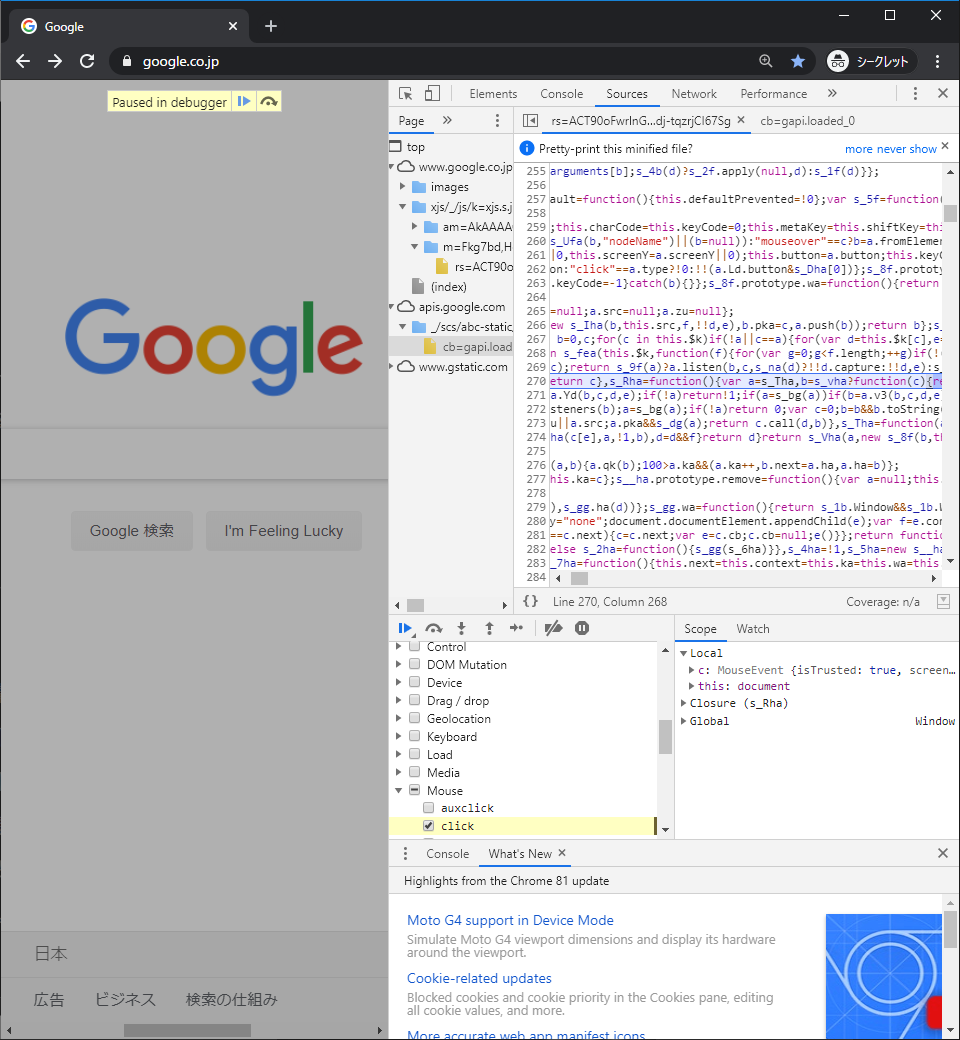
・Sources タブ
スクリプトをデバッグする際に使う
任意の場所にブレークポイントを設置できる他、イベントごとにブレークポイントを設置することもできる

ブレークポイントで停止したら、ステップイン/ステップオーバー、ステップアウトの操作が行える
{}ボタンを押すことで圧縮されたコードを展開し見やすくできる

↓

・Application タブ
現在のページを構成するファイルの他、ストレージやクッキーなどを確認できる
値を編集することも可能

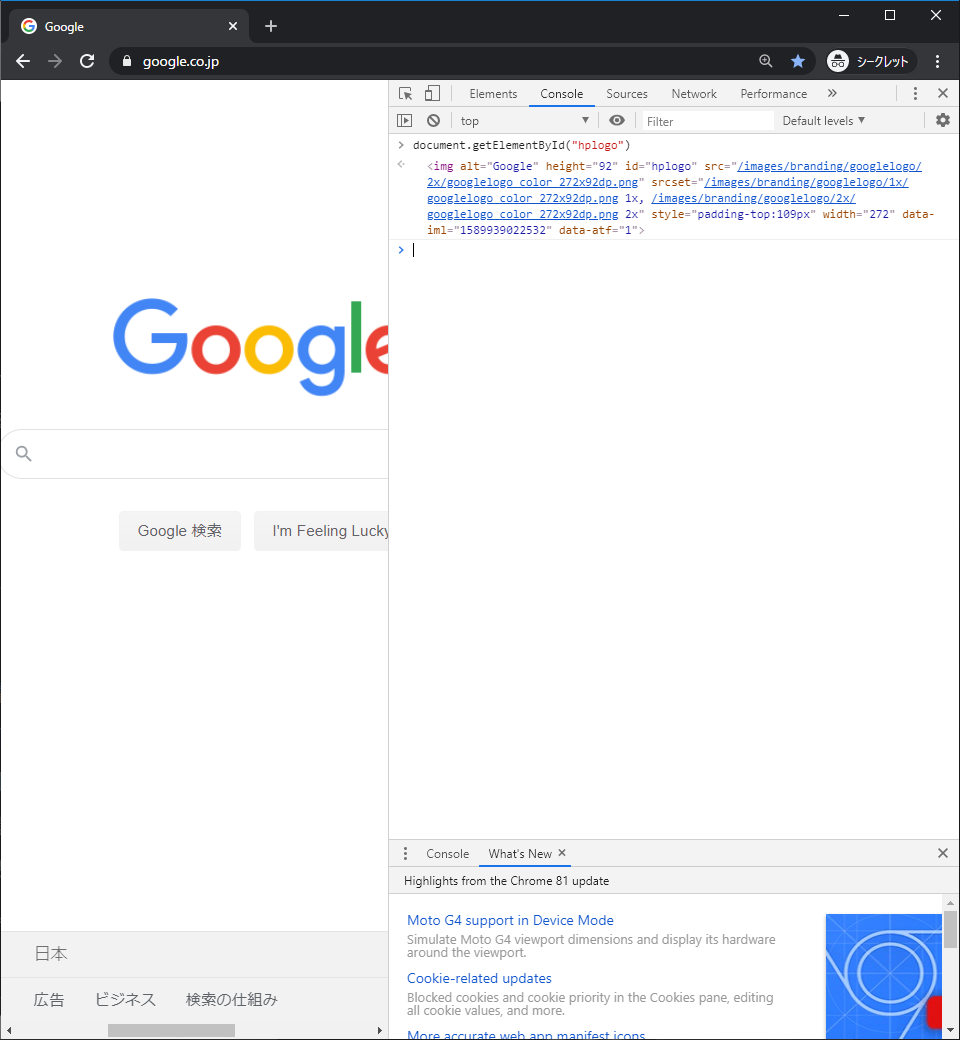
・Console タブ
console.log()で出力した情報を確認できる。
また、対話的にJavaScriptを実行することができる